Tooltip
Tooltips display additional information upon hover or focus. The information included should be contextual, helpful, and nonessential while providing that extra ability to communicate and give clarity to a user.
- Overview
- Live demo
- Formatting
- Content
- Universal behaviors
- Standard tooltip
- Icon button tooltip
- Definition tooltip
- Related
- References
- Feedback
Overview
A tooltip is a message box that is displayed when a user hovers over or gives focus to a UI element. The tool tip should be paired with an interactive UI element like a button. Tooltips should be used sparingly and contain succinct, supplementary information. Although Carbon tooltips used to allow for interactive elements such as buttons and links, do not include these elements in tooltips and use toggle tip instead.

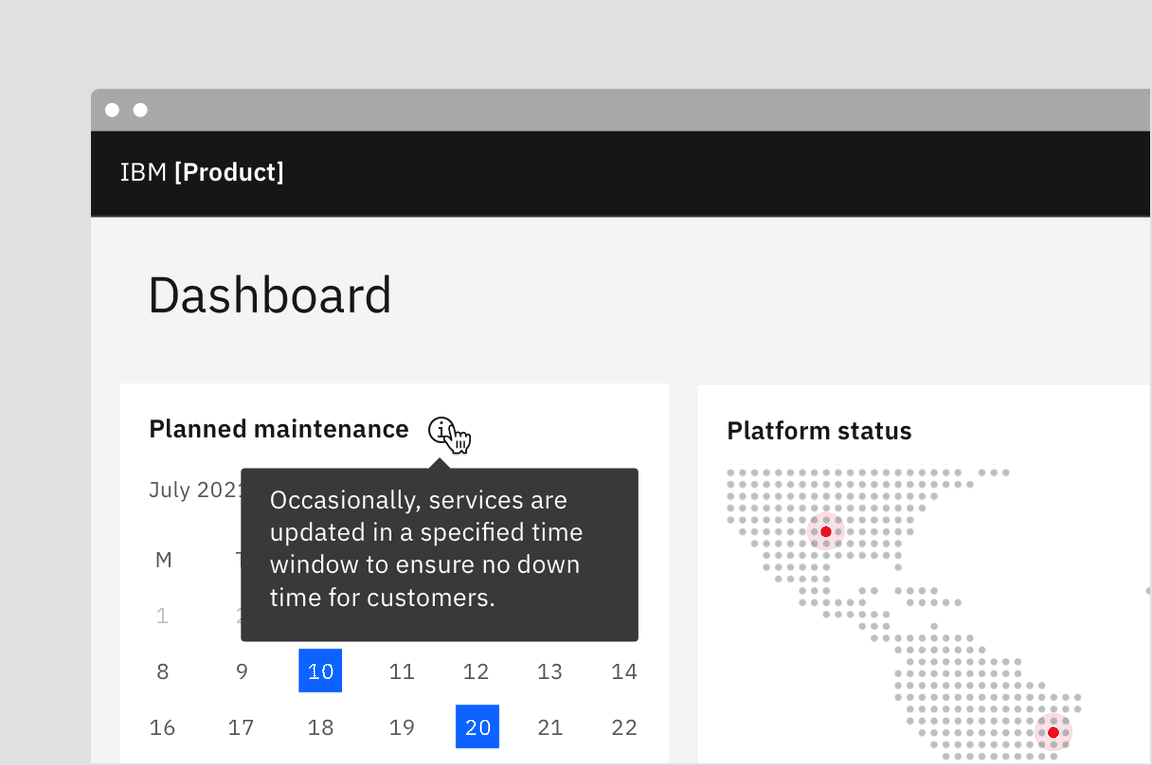
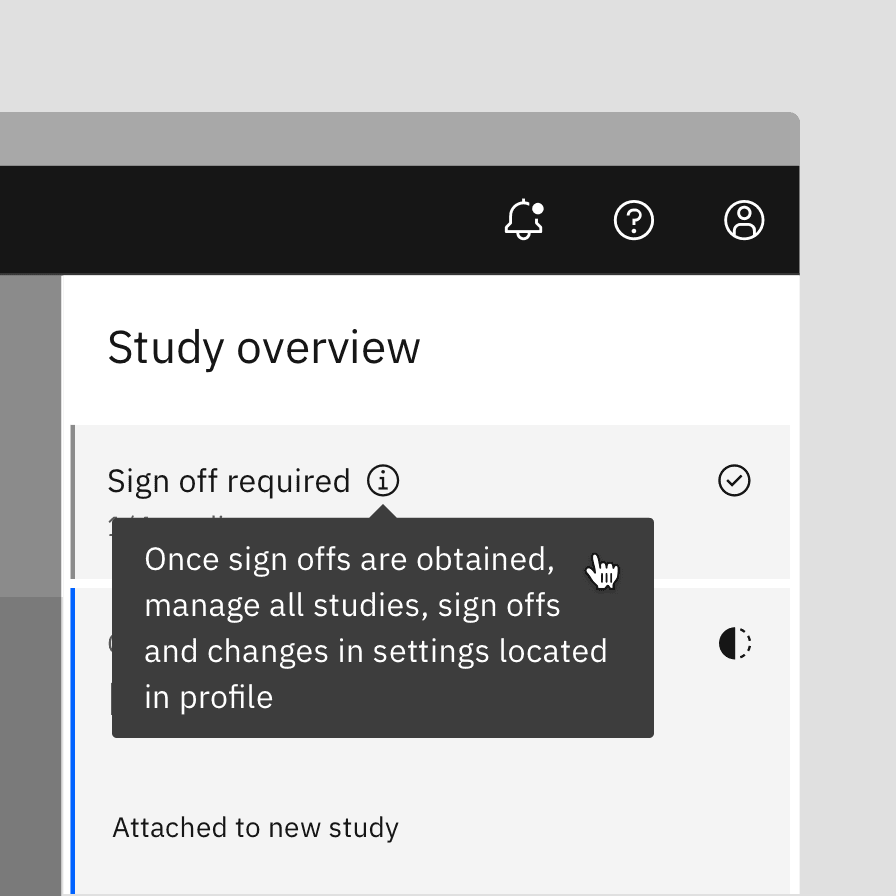
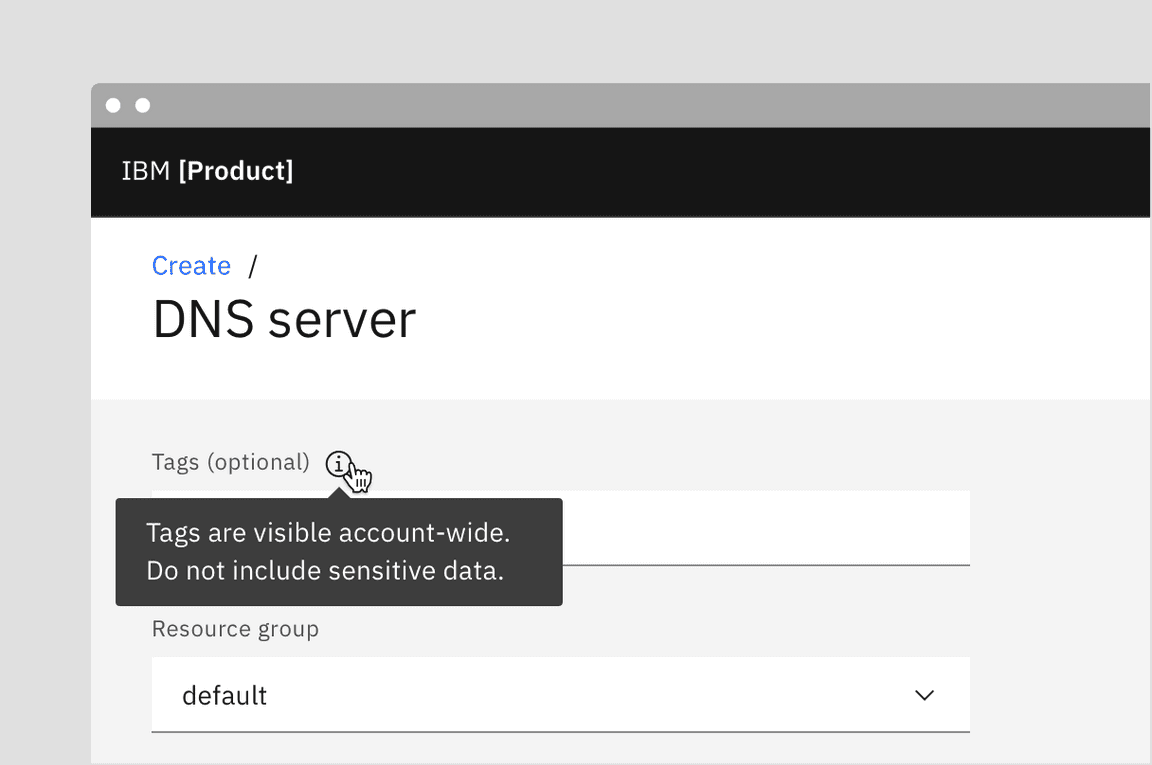
Example of standard tooltip
When to use
- Describe icon buttons
- When more information is useful in helping a user make decisions
- When an element needs more context or explanation
- Use when defining a term or inline item

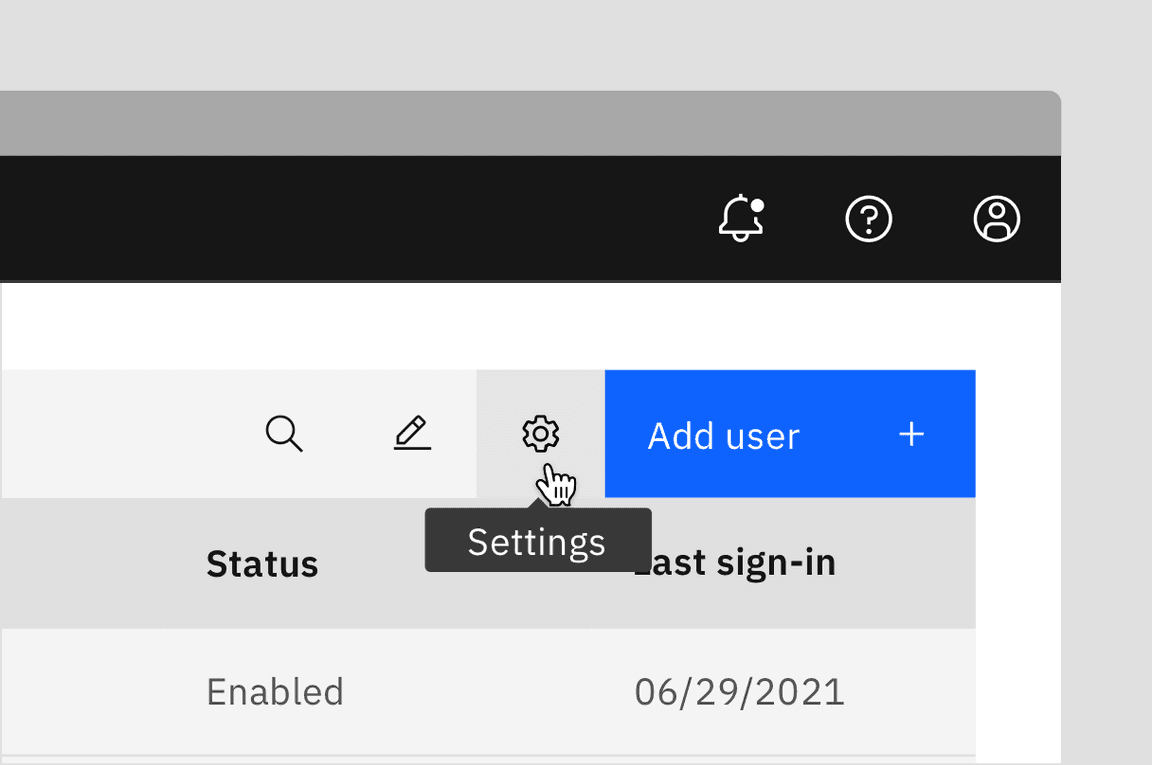
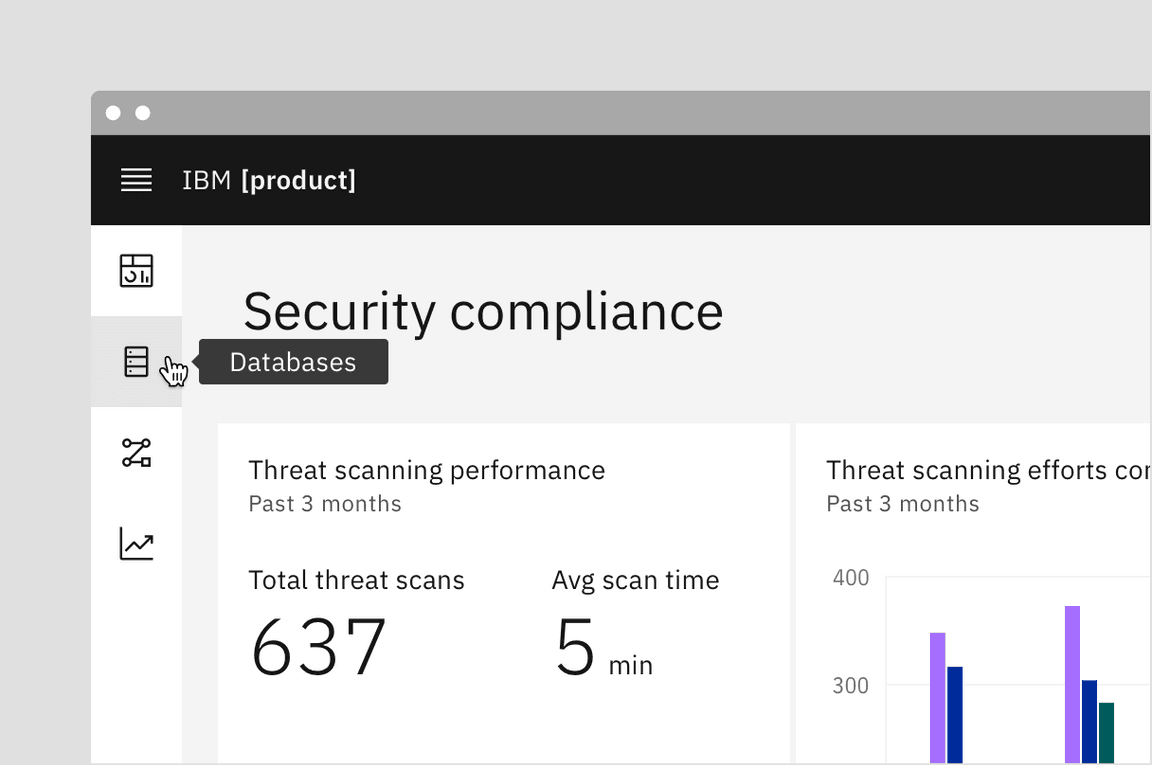
Example of when to use tooltip to describe an icon button
When not to use
- Since a tooltip disappears when a user hovers away, do not include information that is pertinent for the user to complete their task. Use helper text that is always visible and accessible for vital information such as required fields.
- Do not include interactive elements within a tooltip. Interactive elements in tooltips are inaccessible for some users and are hard to use for all users since tooltips do not receive focus. If images, buttons, or links need to be included in supplemental information, use the toggletip component and the disclosure pattern that allows for better tabbing and focus structure, improving the experience for all users.

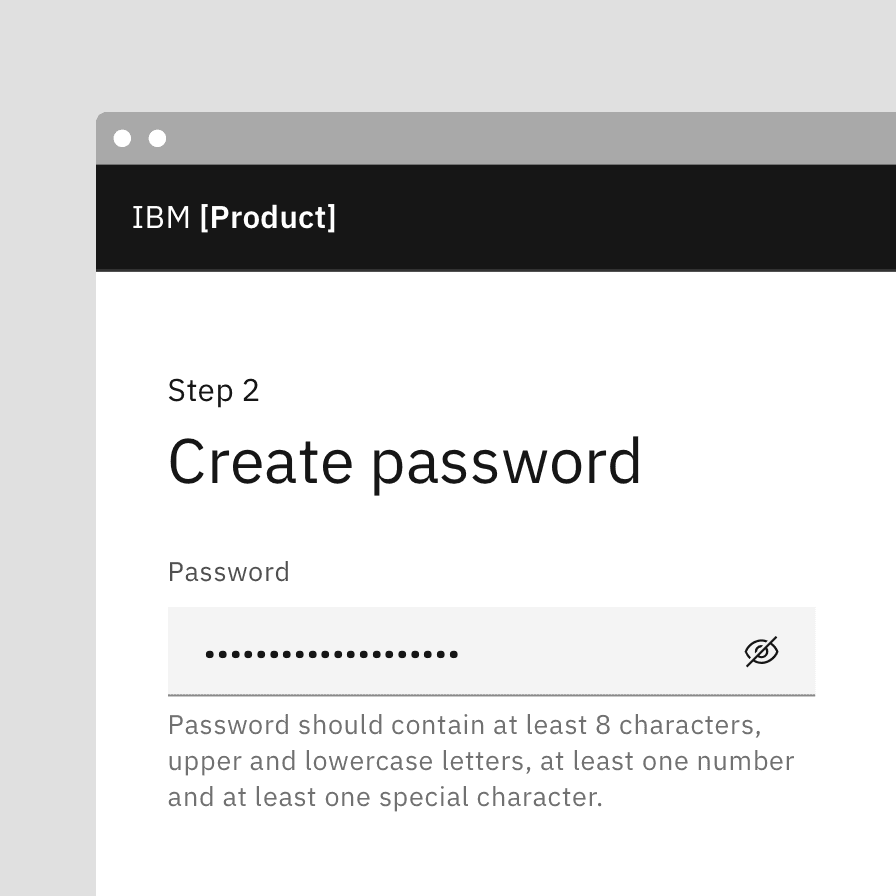
Do use helper text for pertinent information.

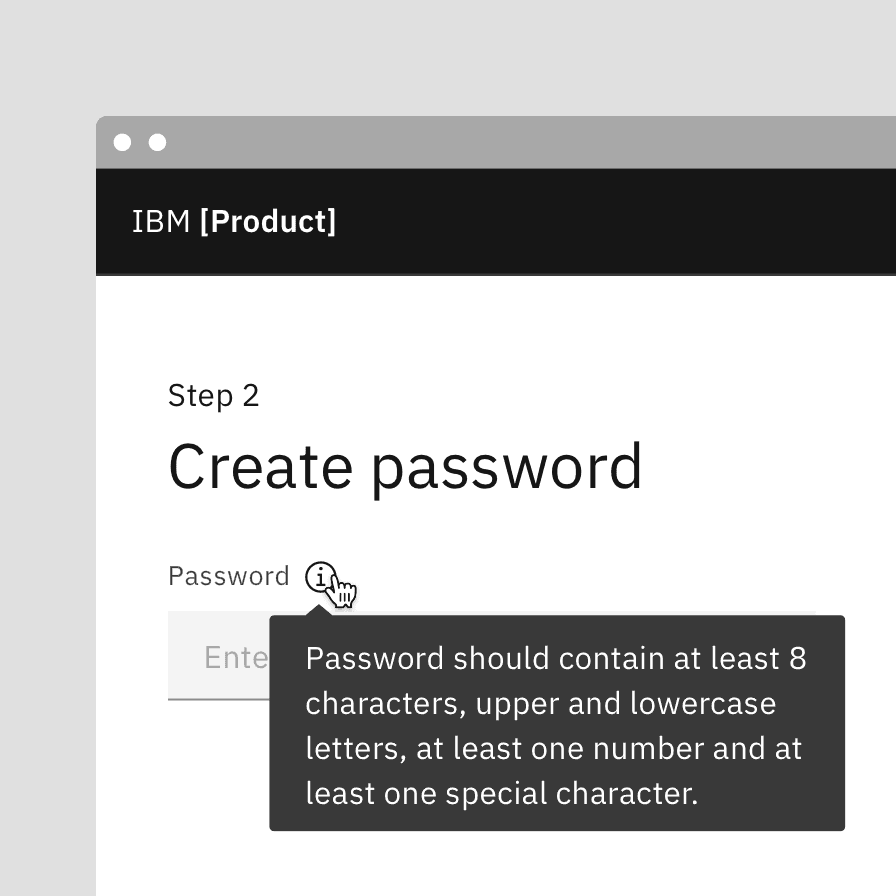
Do not use tooltips for information for a user to complete their task.

Use succinct, directive text.

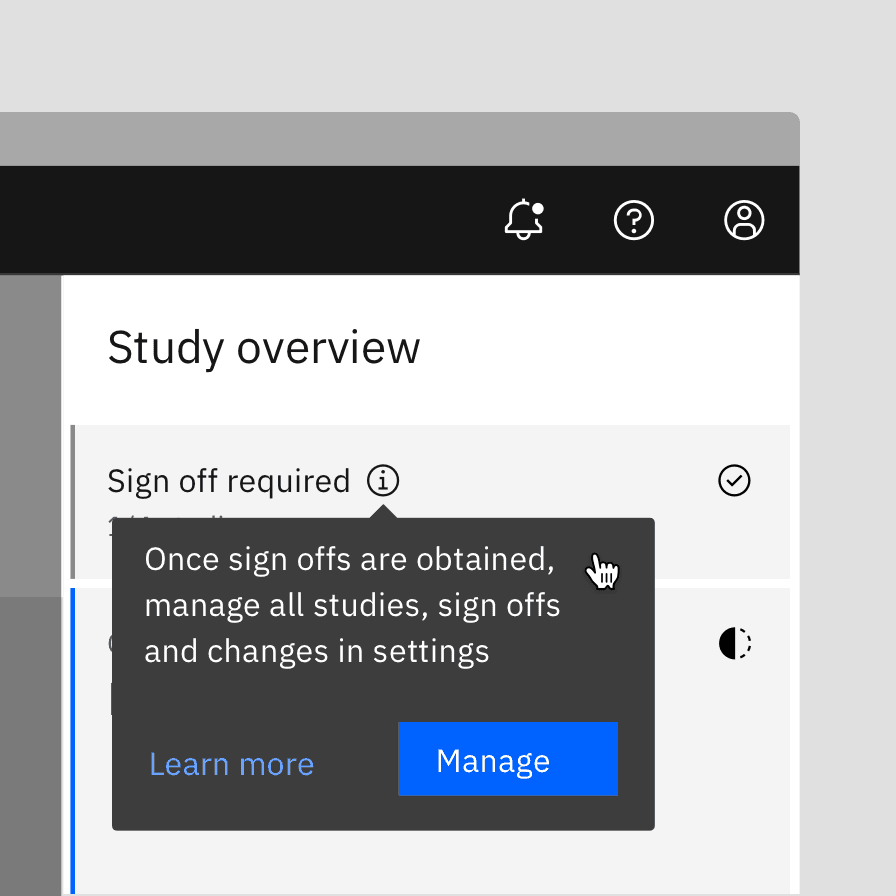
Do not use interactive elements within a tooltip.
Toggletips vs Tooltips
Toggletips and tooltips are similar visually and both contain a popover and interactive trigger element. The two components differ in the way they are invoked and dismissed and if the user must interact with the contents. A tooltip is exposed on hover or focus when you need to expose brief, supplemental information that is not interactive. A toggletip is used on click or enter when you need to expose interactive elements, such as button, that a user needs to interact with.
The exception here is that definition tooltip can be invoked on hover or
click depending on use case.
Variants
| Variant | Purpose |
|---|---|
| Standard tooltip | Provides nonessential, supplemental information to help a user make a decision |
| Icon button tooltip | Describes a button’s function or action |
| Definition tooltip | Provides additional help or defines an item or term. It may be used on the label of a UI element, or on a word embedded in a paragraph. |

Live demo
Formatting
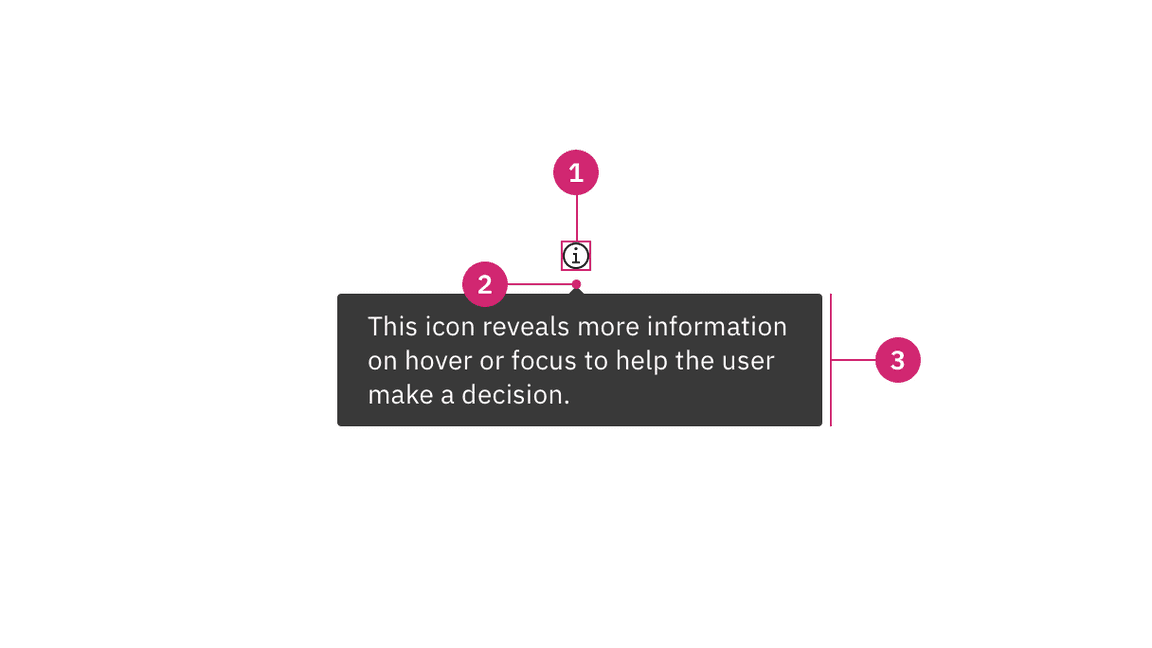
Standard tooltip anatomy

- UI trigger button: Element that triggers a tooltip on hover or focus
- Caret tip: Closely associates container to specific trigger element
- Container: Contains helper text
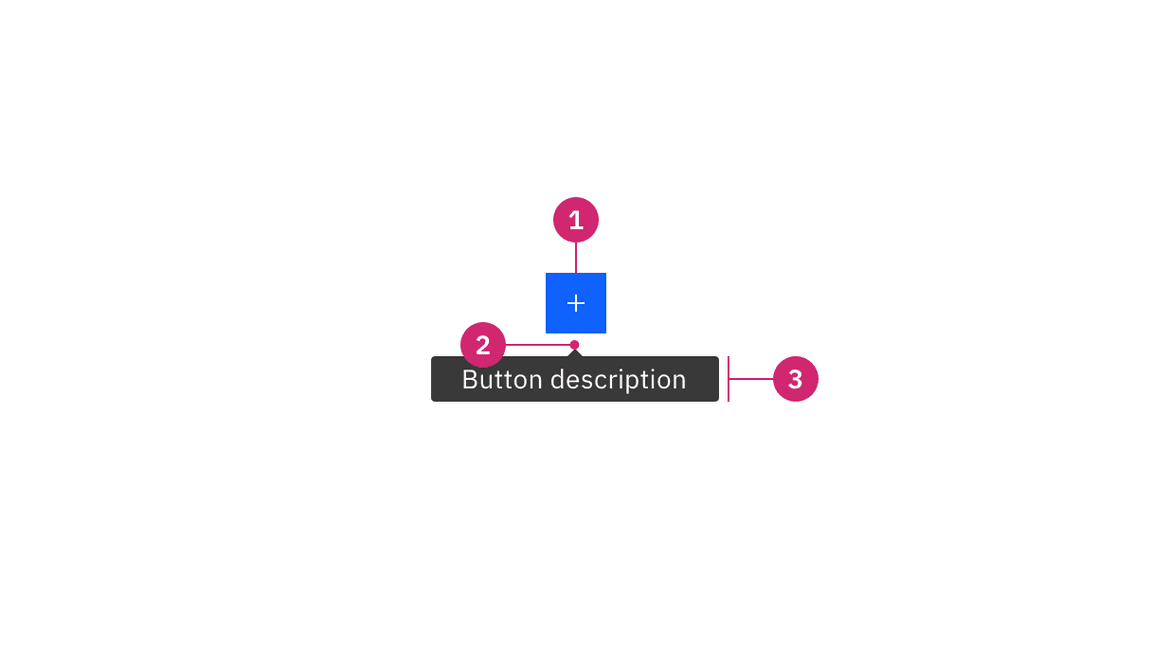
Icon button tooltip anatomy

- Icon button: Button that triggers a tooltip on hover or focus
- Caret tip: Closely associates container to specific trigger element
- Container: Contains helper text
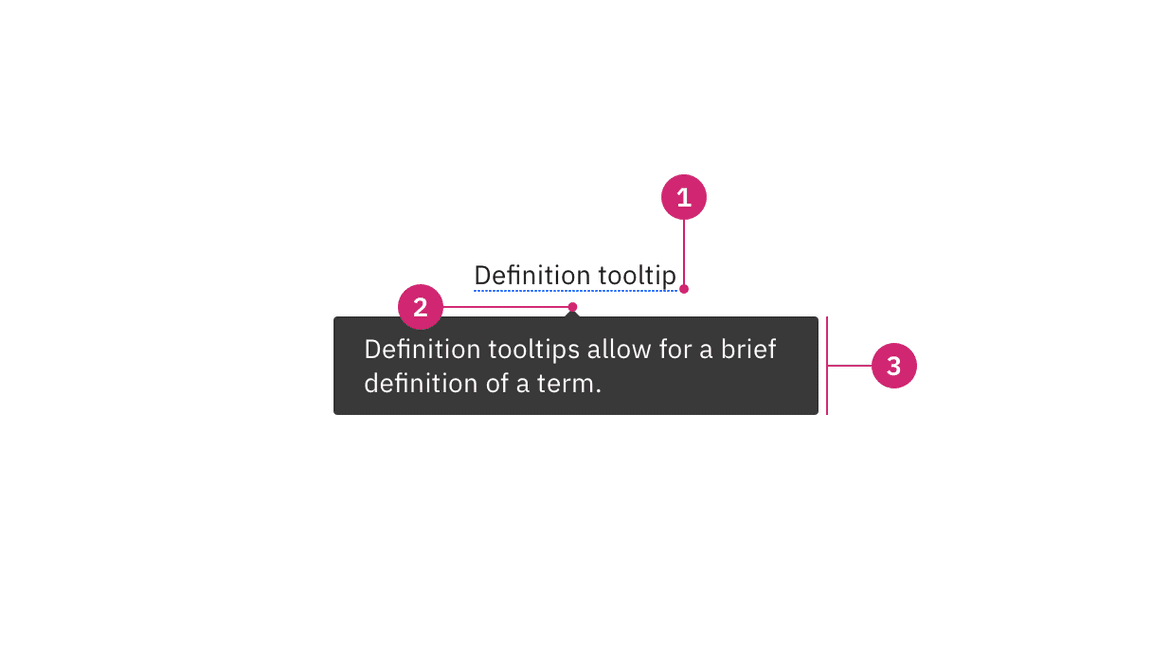
Definition tooltip anatomy

- UI trigger: Definition indicator: Underline below text that cues
- Caret tip: Closely associates container to term to be defined
- Container: Contains helper text
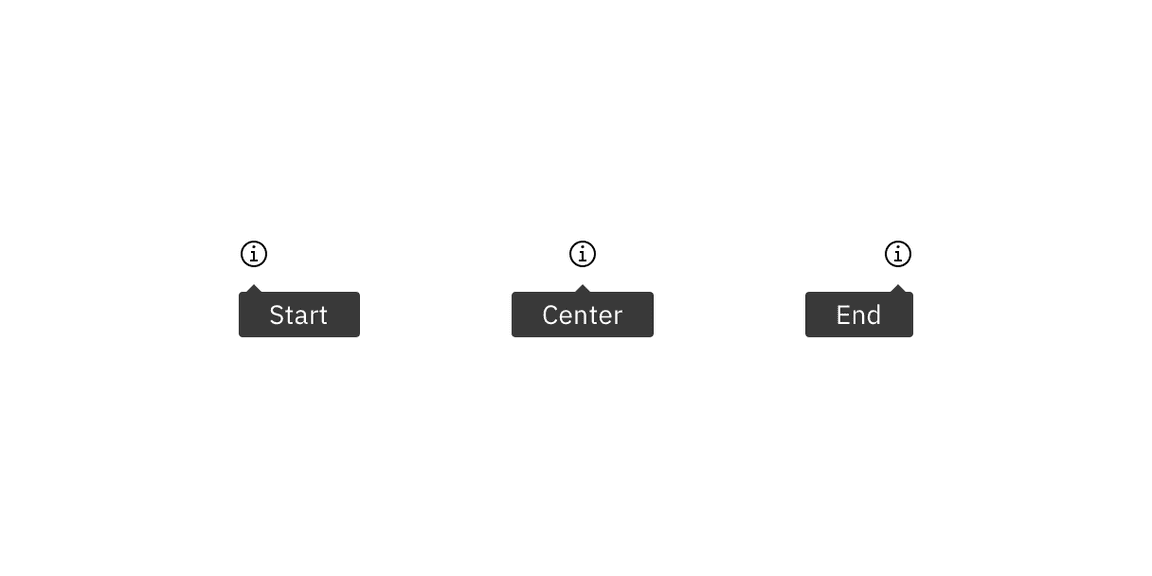
Alignment
The container of the tooltip may be aligned to start, center or end to keep the container from bleeding off the page or covering important information. The UI trigger button and caret tip should be vertically center with each other to clearly associate the tooltip and the trigger. This is especially helpful when multiple elements are close to each other.

Tooltip containers may be aligned to start, center or end
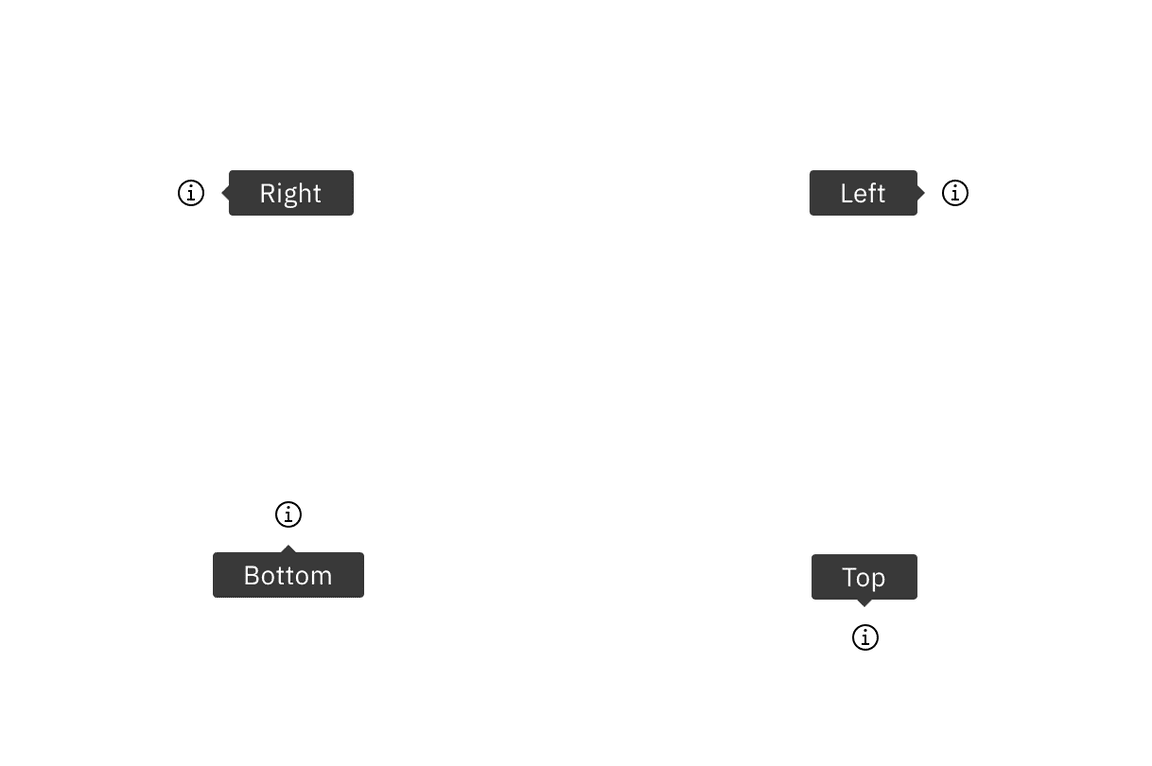
Placement
Tooltip directions by default are set to auto. Upon opening, tooltips can detect the edges of the browser to properly be placed in view so the container does not get cutoff. Tooltips can instead use specific directions and may be positioned right, left, bottom, or top to the trigger item. Do not cover related content that is essential to the user’s tasks. Tooltips should not bleed off page or behind other content.

Tooltip containers can be positioned to the right, left, bottom, or top.
For toggletips that are inline with other text, like a definition toggletip, do not obstruct words to the left and right of the trigger word. When the toggletip is active, ensure popover overlays other content and is not cut off by other surrounding components or bleeds off the page where some content is not visible.

Content
Main elements
Text
- Should contain relevant, specific content.
- Keep tooltips short and concise, no longer than a sentence or two.
- Should not contain required information essential for a user to complete their task since a tooltip is not persistent.
- Use sentence-style capitalization and write the text as full sentences with punctuation, unless space is limited.
- Icon button tooltips that describe a button’s function should only contain one or two words.
Further guidance
For further content guidance, see Carbon’s content guidelines.
Universal behaviors
States
The tooltip component has two states: active and inactive. By default, the
tooltip is hidden and inactive. Tooltips are displayed on hover and focus.
Definition tooltips can be displayed either on hover and focus or on click
and enter.
Interactions
Mouse
Tooltips are triggered when the mouse hovers over or focuses on the UI trigger. The tooltip persists as long as the mouse remains over the active container or the UI trigger. The tooltip is dismissed by hovering away or moving focus to another element. Definition tooltip can additionally be activated on click or enter and dismissed by clicking outside of active container or UI element.
Keyboard
Users can trigger a tooltip by focusing on element. Addtionally, a definition
tooltip can be triggered by using the enter key. A tooltip dismissible by use
of the escape key.
Screen readers
VoiceOver: Users can trigger a button to open a popover by pressing enter or
space while the button has focus.
JAWS: Users can trigger a button to open a popover by pressing enter or
space while the button has focus.
NVDA: Users can trigger a button to open a popover by pressing enter or
space while the button has focus.
Standard tooltip
A standard tooltip is used to provide more information to help a user complete a task and is always paired with an interactive UI element such as a button or link.
Best practices
- Do not include interactive elements within a tooltip. If interactive elements are needed use a toggle tip instead.
- Default tooltip content, such as when using an information icon, should be precise and related.

Icon button tooltip
An icon button tooltip is used to describe the function or action of an icon button that has no label to provide clarity on what the button will do.
Best practices
- Should only contain one or two words.
- Should use icon button tooltip instead of the title attribute. Do not use both.

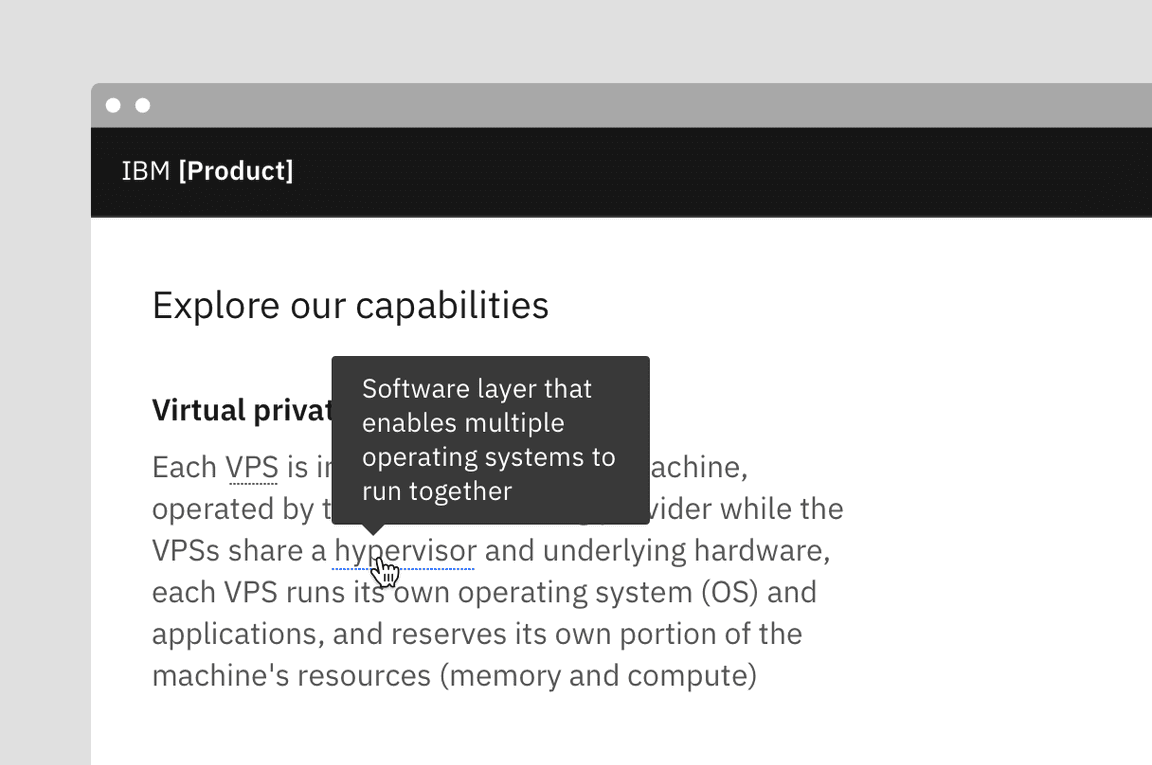
Definition tooltip
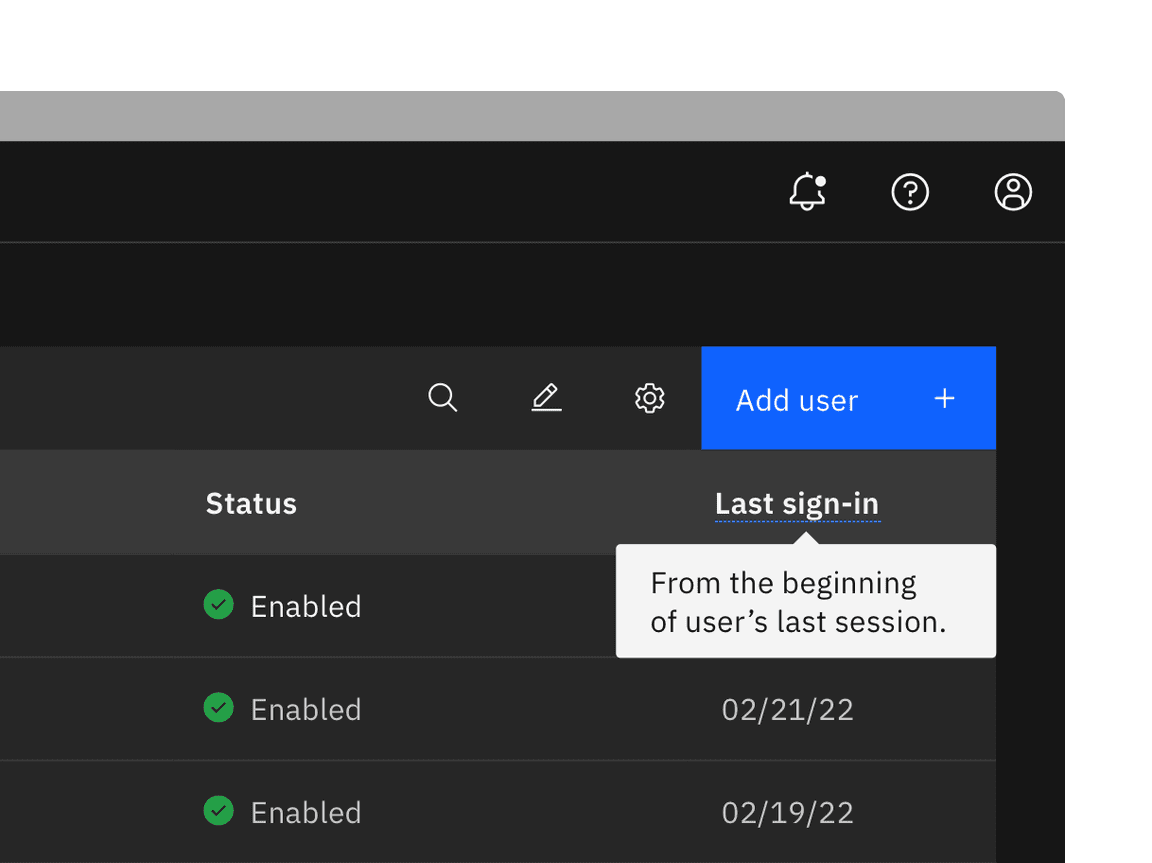
The definition tooltip provides inline additional help or defines a term. It may be used on the label of a UI element, on a word embedded in a paragraph, or in compact spaces such as data tables where icons clutter the UI. You can use definition tooltips on headers, body copy, or labels.
Definition tooltip is unique in that if offers both a hover or click interaction depending on specific use cases. If a user needs only a few seconds to gather their information and go, use a hover interaction. If a user needs time to think about the content or the tooltip is placed in a way that a user can unintentionally tigger the tooltip, then a click interaction would be more appropriate.
Best practices
- Should contain brief, read-only text
- Use on proper nouns, technical terms, or acronyms with two letters or more
- Do not use a definition tooltip on words with fewer than two letters

Related
Popover
Popovers are used as a base layer in some of our components like tooltips, overflow menus, and dropdown menus. For further guidance, see Carbon’s popover component.
Disclosure
Disclosures use popovers as a base layer. Disclosures are comprised of a popover container, text, and interactive elements. Interactive elements are kept in the tab order of the page. For further guidance, see Carbon’s disclosure pattern.
Toggletip
Toggletip uses the disclosure pattern to toggle the visibility of a popover. This popover may contain a variety of information, from descriptive text to interactive elements. For further guidance, see Carbon’s toggletip component.
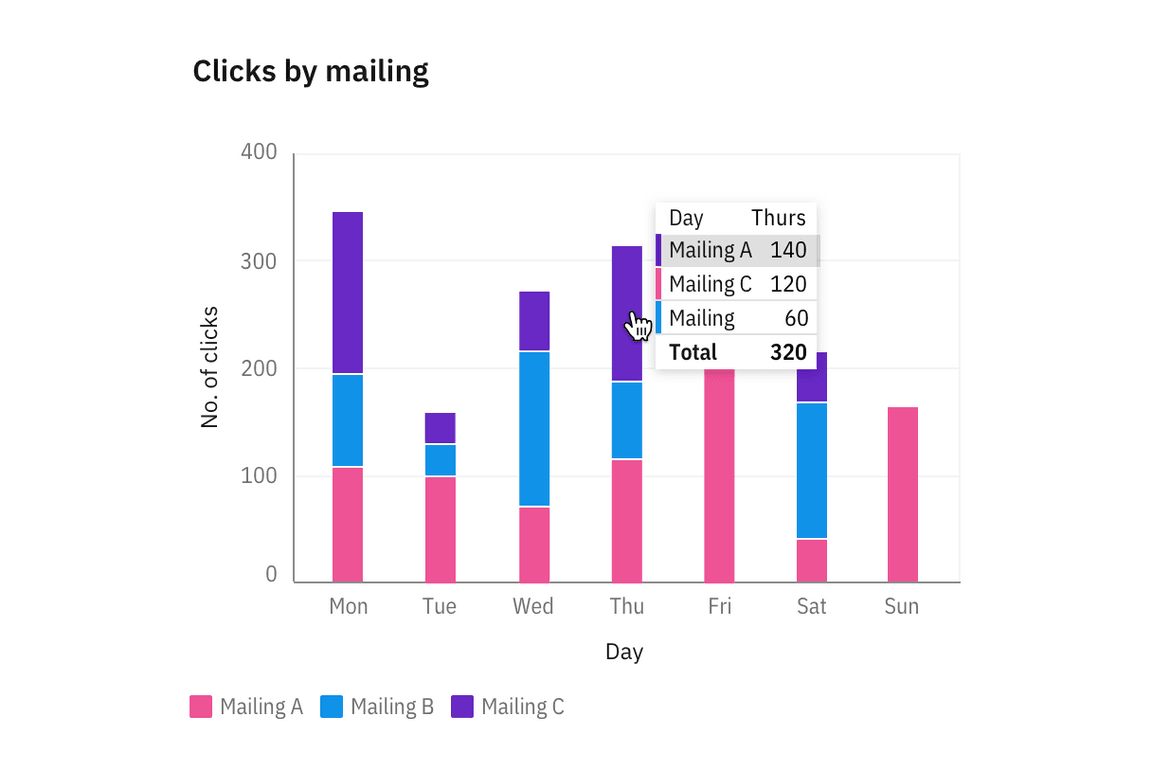
Chart tooltip
Chart tooltips appears when a cursor is positioned over an element on Carbon’s data viz charts, such as a data point, icon button, or truncated text. These are inherent behaviors built into our chart components. Refer to chart anatomy to learn more about using tooltips in charts.

References
Alita Joyce, Tooltip Guidelines (Nielsen Norman Group, 2019)
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.